Nuestra herramienta de personalización es sencilla pero esconde muchas funciones poderosas. Además de leer este pequeño tutorial, te aconsejamos hacer pruebas con ella, es la manera más directa de dominarla.
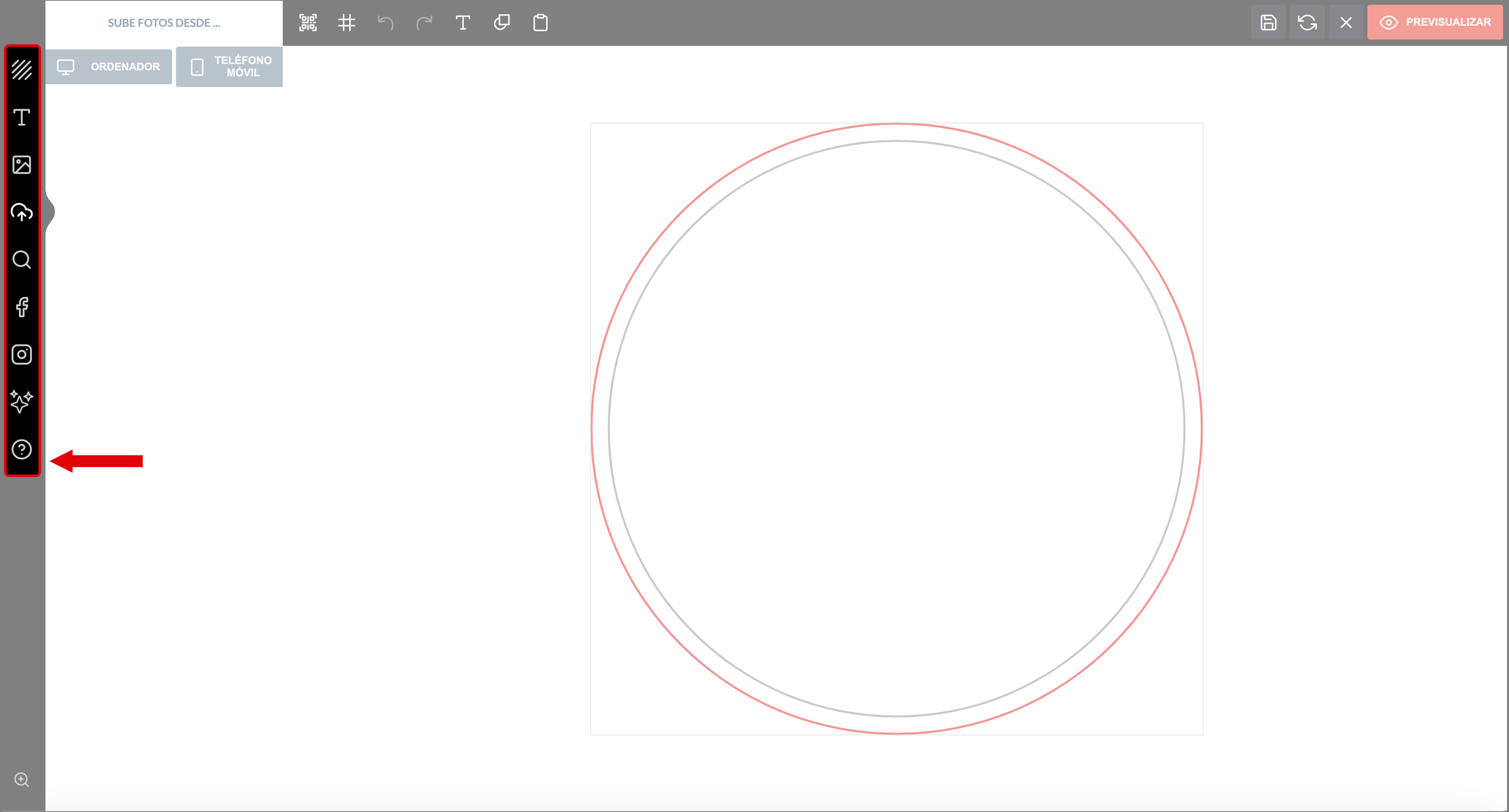
La barra lateral

En la barra lateral están la mayoría de las opciones para comenzar a diseñar:
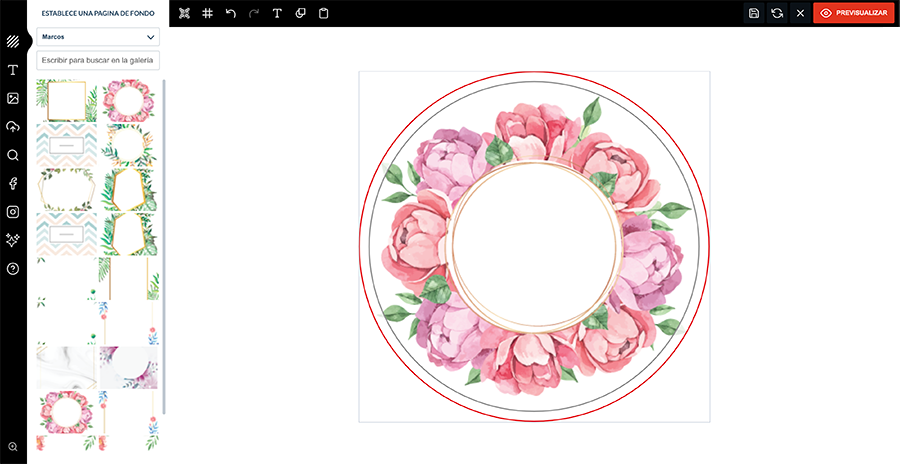
 Escoge "FONDOS" para elegir entre una serie de fondos prediseñados, reunidos por categorías. La imagen que escojas pasará a ser el fondo de tu diseño.
Escoge "FONDOS" para elegir entre una serie de fondos prediseñados, reunidos por categorías. La imagen que escojas pasará a ser el fondo de tu diseño.

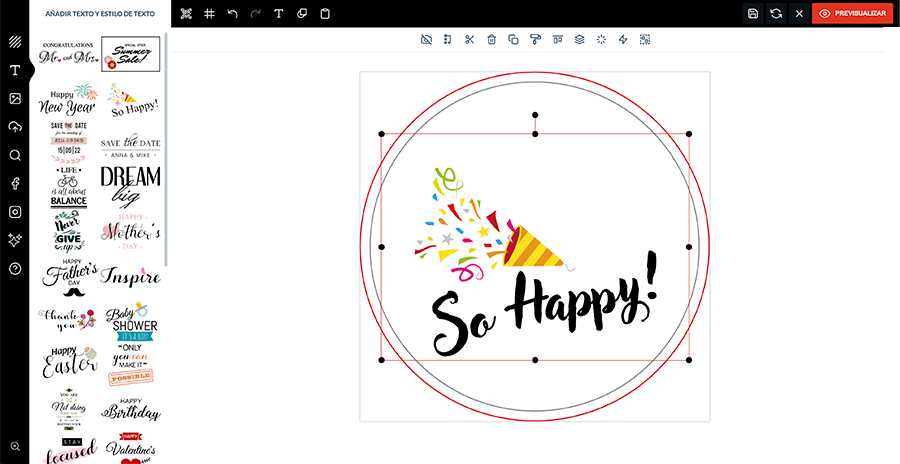
 Escoge "TEXTO" para seleccionar un diseño basado en texto. Posteriormente puedes cambiar el texto. Para ello, una vez añadido el motivo, has de seleccionarlo, pulsar sobre el botón
Escoge "TEXTO" para seleccionar un diseño basado en texto. Posteriormente puedes cambiar el texto. Para ello, una vez añadido el motivo, has de seleccionarlo, pulsar sobre el botón  "Desagrupar", y hacer doble click sobre el texto que quieres cambiar.
"Desagrupar", y hacer doble click sobre el texto que quieres cambiar.

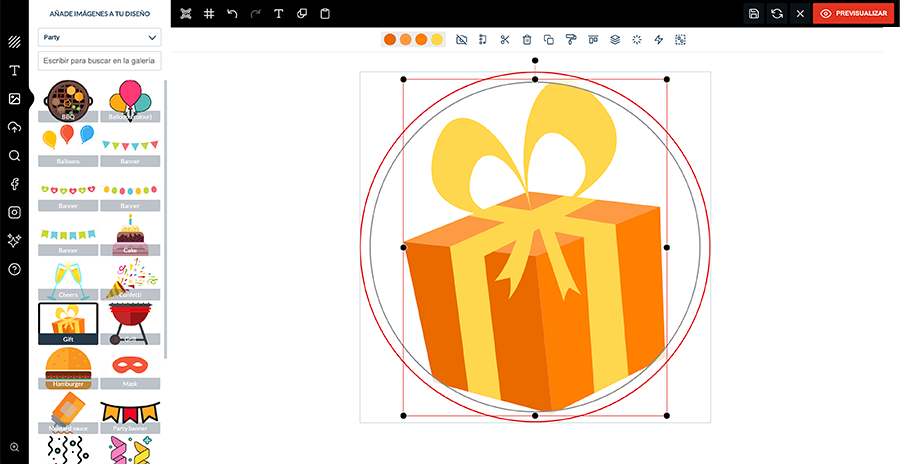
 Escoge "IMÁGENES" para seleccionar entre una serie de diseños reunidos por categorías. Podrás editarlos como cualquier otro elemento, y en la mayoría de los casos, cambiar sus colores.
Escoge "IMÁGENES" para seleccionar entre una serie de diseños reunidos por categorías. Podrás editarlos como cualquier otro elemento, y en la mayoría de los casos, cambiar sus colores.

 Escoge "MIS FOTOS" para subir tus propias fotos o diseños desde tu ordenador o desde tu teléfono móvil. Una vez subidas, quedarán disponibles hasta que borres caché.
Escoge "MIS FOTOS" para subir tus propias fotos o diseños desde tu ordenador o desde tu teléfono móvil. Una vez subidas, quedarán disponibles hasta que borres caché. Escoge "BUSCAR" para buscar fotos de alta calidad libres de derechos, listas para usar en tus creaciones.
Escoge "BUSCAR" para buscar fotos de alta calidad libres de derechos, listas para usar en tus creaciones.


 Escoge "FACEBOOK" o "INSTAGRAM" para conectar con tus RRSS y utilizar directamente las fotos que tienes en ellas.
Escoge "FACEBOOK" o "INSTAGRAM" para conectar con tus RRSS y utilizar directamente las fotos que tienes en ellas. Escoge "AI" para generar imágenes con la ayuda de la inteligencia artificial.
Escoge "AI" para generar imágenes con la ayuda de la inteligencia artificial.

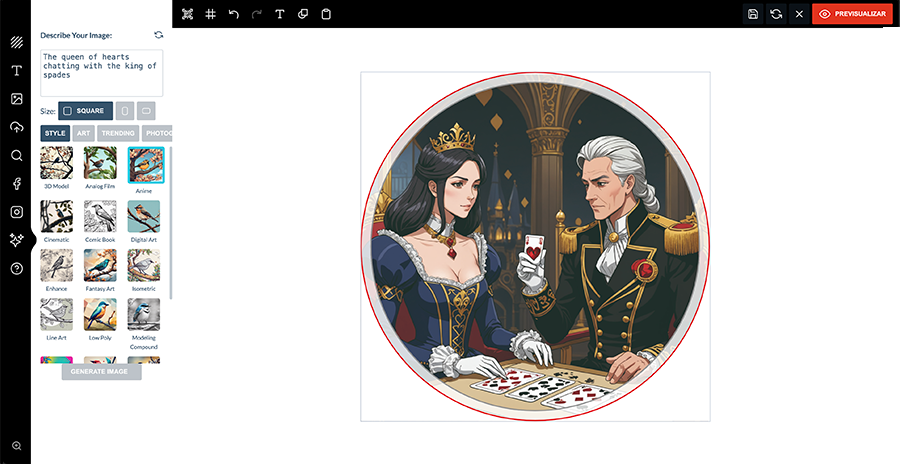
Esta es una herramienta muy potente. Escribe un texto en "Describe your image" (es lo que se llama "prompt") para que la integencia artificial cree una imagen a partir de él, selecciona si la quieres cuadrada, horizontal o vertical, y elige uno de los estilos de la pestaña "style". Finalmente, pulsa "generate image" y ten un poco de paciencia, ¡tarda un poco!. Tu diseño aparecerá listo para cargar al lienzo. Te recomendamos que pruebes variando el prompt, las cosas no siempre salen bien a la primera, pero afinándolo conseguirás resultados sorprendentes.
En las pestañas "art", "trending", "photography", "backgrounds" y "product", encontrarás ejemplos generados a partir de la herramienta, y el prompt utilizado para generarlos.
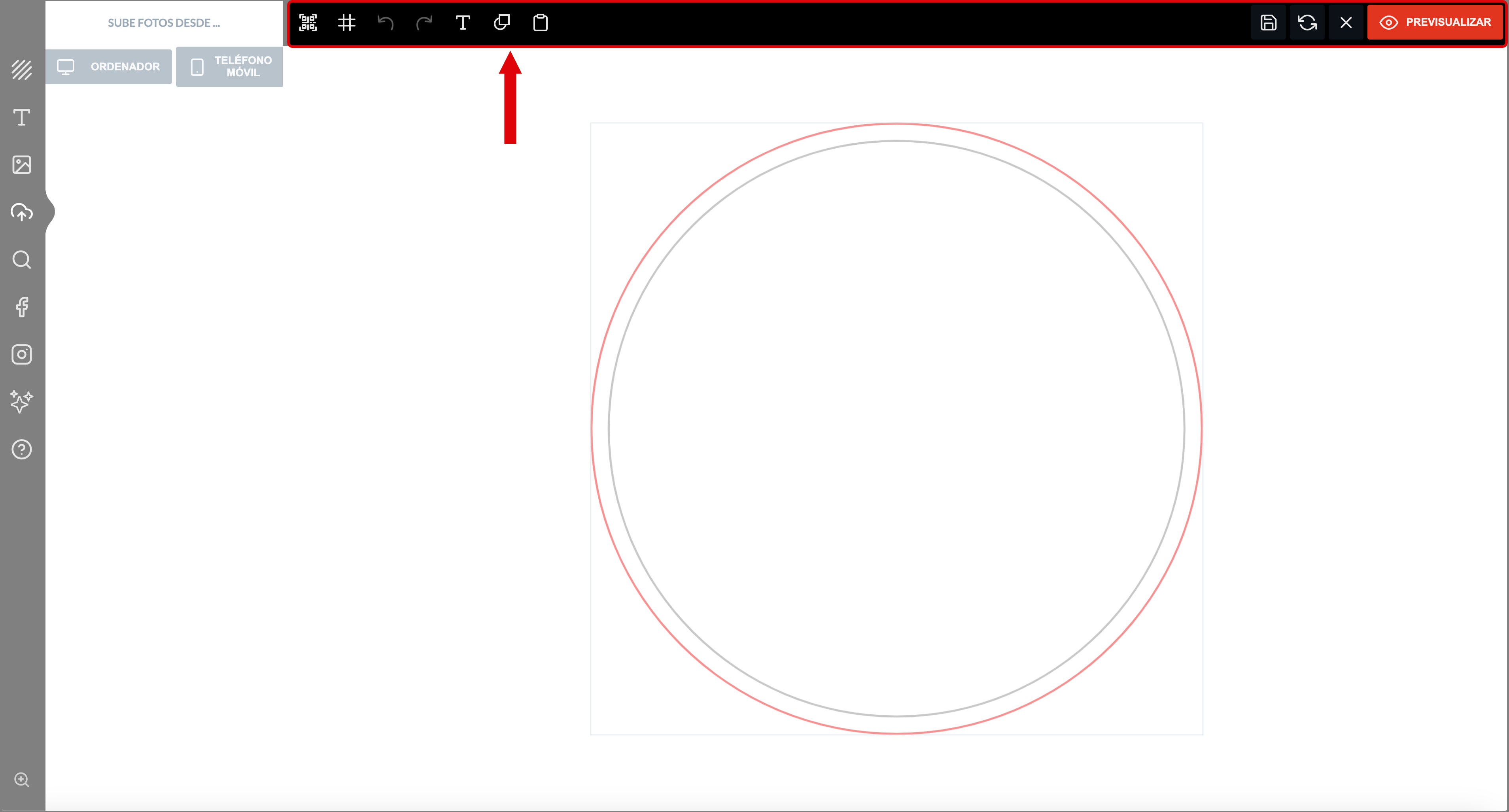
El menú superior

En el menú superior encontrarás opciones complementarias para:
 Generar un QR de forma rápida a partir del texto que quieras (generalmente, una página web).
Generar un QR de forma rápida a partir del texto que quieras (generalmente, una página web). Activar o desactivar las lineas de cuadrícula, que pueden ayudarte a centrar tus diseños.
Activar o desactivar las lineas de cuadrícula, que pueden ayudarte a centrar tus diseños.
 Deshacer o rehacer las últimas acciones.
Deshacer o rehacer las últimas acciones. Crear un nuevo cuadro de texto (tantos como quieras)
Crear un nuevo cuadro de texto (tantos como quieras) Dibujar directamente sobre el lienzo a mano alzada, o crear líneas, rectángulos o círculos.
Dibujar directamente sobre el lienzo a mano alzada, o crear líneas, rectángulos o círculos. Pegar desde portapapeles (también funcionan los atajos).
Pegar desde portapapeles (también funcionan los atajos). Guardar tu diseño
Guardar tu diseño Recargar y comenzar desde cero
Recargar y comenzar desde cero Cerrar y salir
Cerrar y salir Previsualizar para confirmar tu diseño.
Previsualizar para confirmar tu diseño.
Submenú superior

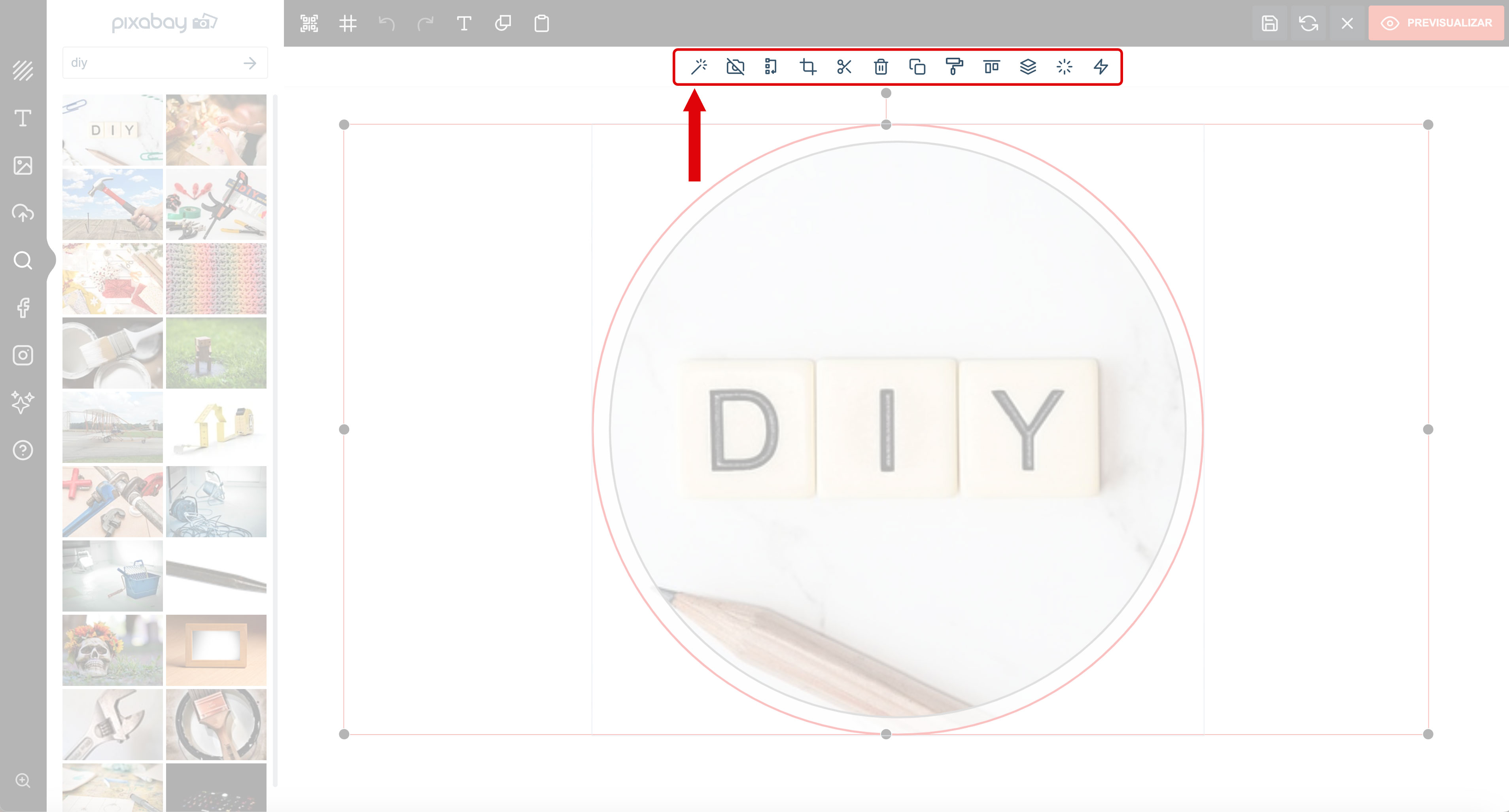
Si no hay nada seleccionado, el submenú superior se oculta, pero al cargar un elemento al lienzo o seleccionar uno existente, aparecen nuevas opciones a continuación o debajo de la barra superior que te permiten hacer operaciones básicas de edición en el elemento seleccionado como ![]() cortar (copiar al portapapeles y eliminar),
cortar (copiar al portapapeles y eliminar), ![]() eliminar,
eliminar, ![]() duplicar,
duplicar, ![]() alinear,
alinear, ![]() mover hacia arriba o hacia abajo,
mover hacia arriba o hacia abajo, ![]() transformar, y otras más específicas.
transformar, y otras más específicas.
La varita mágica
- Pulsando sobre la
 varita mágica (solo aparece si el elemento seleccionado es una fotografía o imagen de mapa de bits) aparecerán tres nuevos grupos de opciones en el menú de la izquierda:
varita mágica (solo aparece si el elemento seleccionado es una fotografía o imagen de mapa de bits) aparecerán tres nuevos grupos de opciones en el menú de la izquierda:

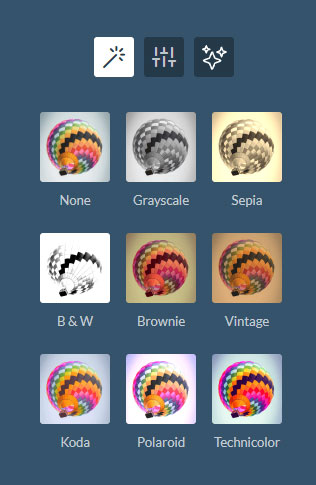
Elección de modos de color
Similar a los filtros de IG.
¡Lo mejor es probarlos!

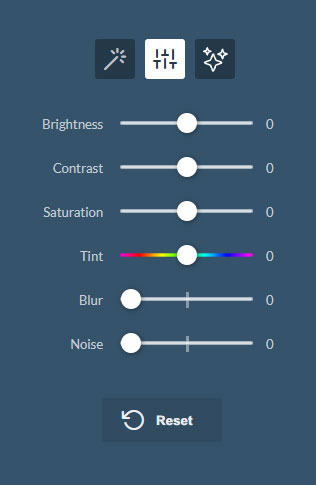
Ajustes básicos de color
Brillo, contraste, saturación...

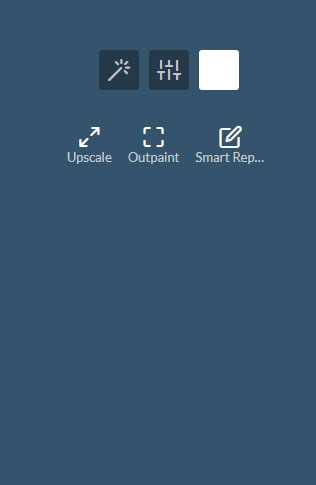
De nuevo la IA
Upscale, Outpaint y Smart Replace
Funciones avanzadas
Explicando estas últimas opciones:
- La función
 Upscale mejora la imagen automáticamente. Puede gustarte... o no.
Upscale mejora la imagen automáticamente. Puede gustarte... o no. - La función
 Outpaint hace "crecer" la imagen fuera de sus límites, ideal para sacar márgenes y sangre. No sirve para imágenes muy grandes, puede cambiar los colores, y tienes que ser paciente porque tarda bastante. Pero te puede ayudar mucho. ¡Parece magia!
Outpaint hace "crecer" la imagen fuera de sus límites, ideal para sacar márgenes y sangre. No sirve para imágenes muy grandes, puede cambiar los colores, y tienes que ser paciente porque tarda bastante. Pero te puede ayudar mucho. ¡Parece magia!

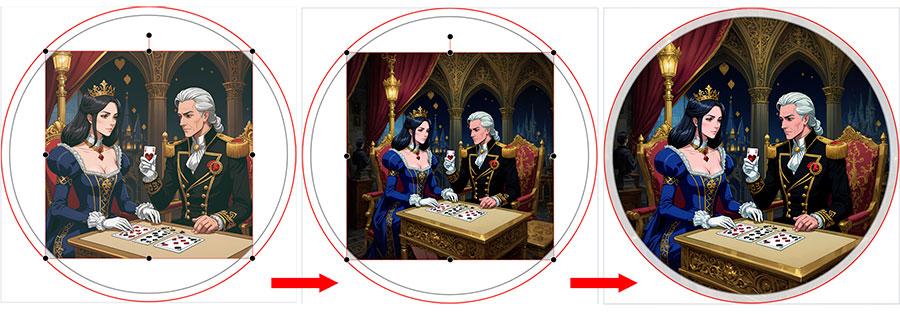
Un ejemplo de utilización de "Upscale". En la imagen original no tengo espacio alrededor de los personajes. "Upscale" se inventa un nuevo fondo a partir del que ya había. Después ya puedo aumentar el diseño, y conseguir margen sin que se corte ninguna parte de los personajes.
- La función
 Smart replace está aún en Beta
Smart replace está aún en Beta
Eliminar fondo
- El icono de la
 cámara tachada sirve para eliminar el fondo. Muy útil sobre todo para imágenes con fondos simples de color plano, aunque puedes probar el efecto en fotografías complejas.
cámara tachada sirve para eliminar el fondo. Muy útil sobre todo para imágenes con fondos simples de color plano, aunque puedes probar el efecto en fotografías complejas.

Otras funciones
- Si el elemento es un archivo vectorial, se identifican los colores automáticamente, y pulsando sobre cada topo, podrás cambiar cada color, e incluso eliminarlo del elemento. Todos los colores cambian a la vez. Si quieres cambiarlos por separado, deberás
 desagrupar el elemento.
desagrupar el elemento. - La
 gota de colores te permite cambiar los colores de un elemento. Selecciona el color de entre los que aparecerán a la izquierda. Fíjate si está seleccionado el relleno o el trazado, y pulsa "+" si quieres tener más control y crear tu propio color.
gota de colores te permite cambiar los colores de un elemento. Selecciona el color de entre los que aparecerán a la izquierda. Fíjate si está seleccionado el relleno o el trazado, y pulsa "+" si quieres tener más control y crear tu propio color. - El
 rodillo te permite copiar el estilo de un elemento (color y trazo) y aplicarlo al siguiente elemento que pulses.
rodillo te permite copiar el estilo de un elemento (color y trazo) y aplicarlo al siguiente elemento que pulses. - La opción
 "implicar como imagen de fondo" pasa la imagen al fondo a tamaño completo, y bloquea su edición.
"implicar como imagen de fondo" pasa la imagen al fondo a tamaño completo, y bloquea su edición. - Si el elemento sobre el que pulsas es el fondo, aparece la opción
 "posicionamiento de fondo". Pulsa sobre ella para ver las tres opciones posibles. También aparecerá la opción
"posicionamiento de fondo". Pulsa sobre ella para ver las tres opciones posibles. También aparecerá la opción  "convertir elemento en imagen", para convertir el fondo en una imagen que puedes mover, escalar y editar, como cualquier otra.
"convertir elemento en imagen", para convertir el fondo en una imagen que puedes mover, escalar y editar, como cualquier otra. - En elementos con trazo, aparece la opción de
 anchura de trazo.
anchura de trazo. - El
 icono de transparencia te permite modificar la opacidad de un elemento, para que se vea a través de él más o menos.
icono de transparencia te permite modificar la opacidad de un elemento, para que se vea a través de él más o menos. - El icono de desagrupar sirve para desagrupar objetos en diseños predefinidos o archivos vectoriales subidos, lo que te permite moverlos, editarlos y transformarlos por separado.
Elementos de texto
![]()
- Si el elemento es un texto, podrás ponerlo en
 negrita,
negrita,  cursiva o
cursiva o  subrayado,
subrayado,  alinearlo y cambiar el
alinearlo y cambiar el  tamaño. También puedes aumentar o disminuir el tamaño con los cuatro manejadores del cuadro de texto, pero la opción de
tamaño. También puedes aumentar o disminuir el tamaño con los cuatro manejadores del cuadro de texto, pero la opción de  cambio de tamaño es muy útil cuando el cuadro de texto se hace demasiado grande y no encuentras esos manejadores.
cambio de tamaño es muy útil cuando el cuadro de texto se hace demasiado grande y no encuentras esos manejadores. - También podrás cambiar el
 tipo de fuente.
tipo de fuente. - Una opción muy importante es la que permite alternar entre
 caja de texto,
caja de texto,  párrafo de texto o
párrafo de texto o  texto curvo.
texto curvo. - Pulsando sobre
 los tres puntos aparece otro submenú, distinto según el tipo de texto escogido:
los tres puntos aparece otro submenú, distinto según el tipo de texto escogido:

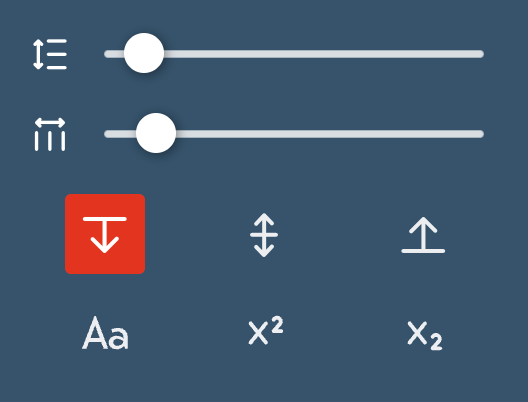
Opciones para caja de texto y párrafo de texto
Manejadores para modificar el alineado y la distancia entre caracteres (tracking)
Botones para modificar los tipos de alineado, pasar todo a mayúsculas, superíndice y subíndice

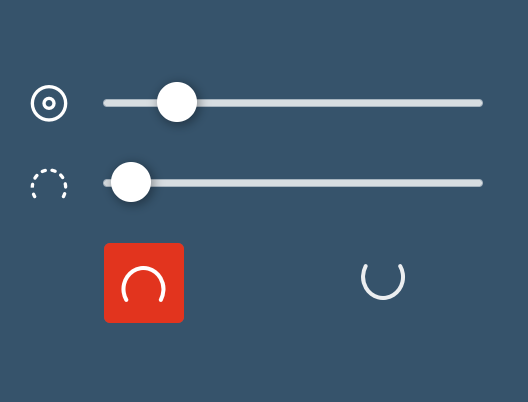
Opciones de texto curvo
Manejadores para modificar la curvatura y el radio
Botones para elegir curvatura superior o inferior

